Making your WordPress website load faster and improving your Google page ranking is a question I see come up time and time again. Google uses a multitude of factors to determine how to rank search engine results which tpically used the webpage content (URL, titles and headers) and various measurements of the authenticity of the website itself (age of the domain name, number and quality of inbound links). However, in 2010, Google did something very different by announcing website speed would begin having an impact on search ranking. So the question is, how do we improve our page speed? Let’s take a look at the different areas we can improve page speed.
Improving Page Speed Techniques
I thought I would launch my website with an article on my experiences speeding up the load times for my website. There are two main players in the game of providing metrics and recommendations for speeding up and optimising your website namely Google PageSpeed Insights and GTmetrix. PageSpeed provides a simpler analytical look at what you can do to improve the page loading times of your website on both desktop and mobile platforms. GTmetrix I found provided me with a more in depth analysis of what I could do to speed up my website but for a beginner user I would find the number of recommendations a little daunting. It also seemed to be a little more consistent in scoring my site as opposed to PageSpeed in which the score would fluctuate between submitting the site for analysis within a couple of minutes of each test run. For the purpose of this article I shall be using GTmetrix as it provides a plethora of avenues for us to use to reduce website page loading times.
Image Size
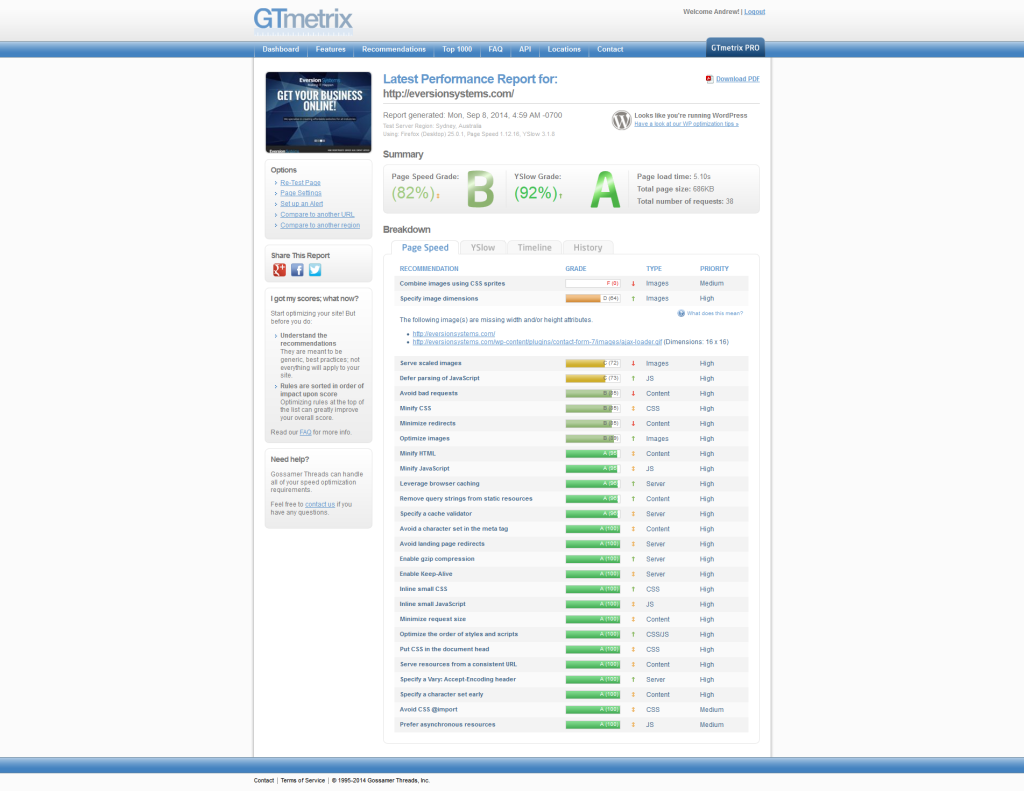
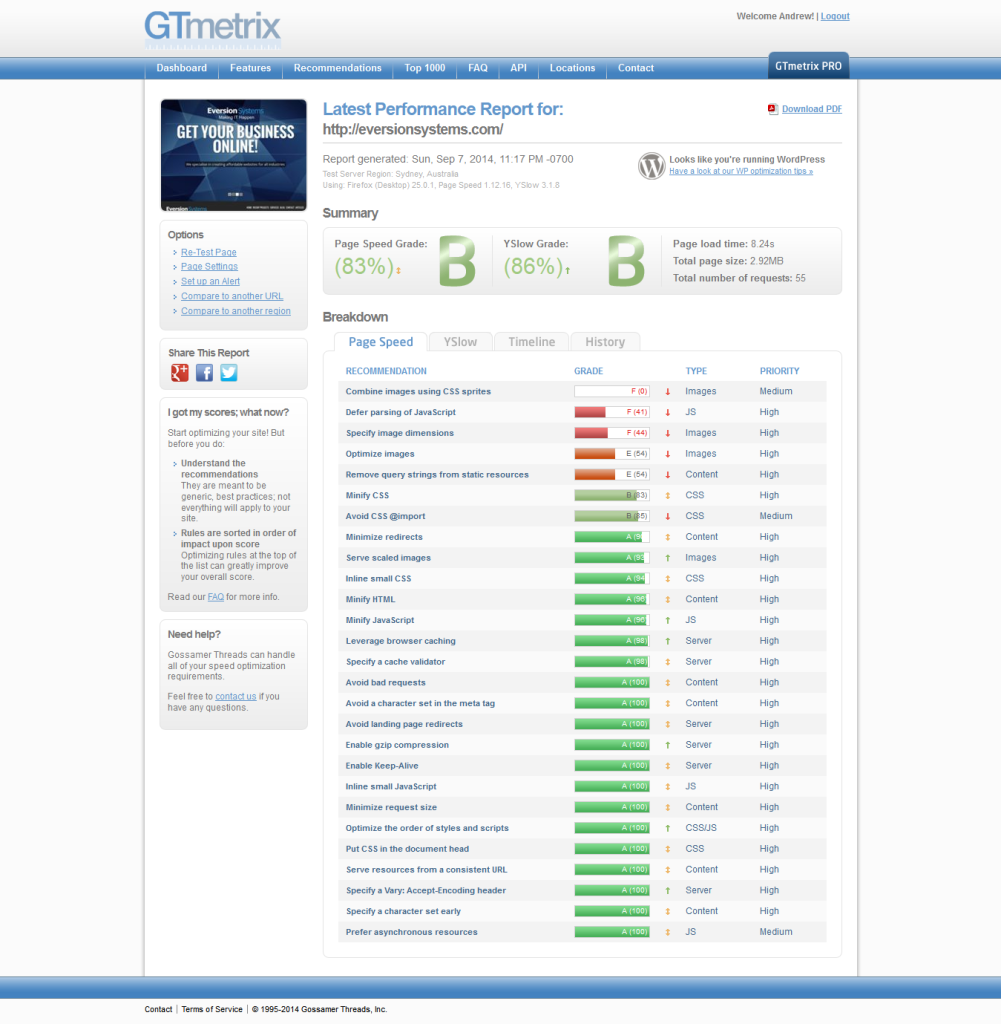
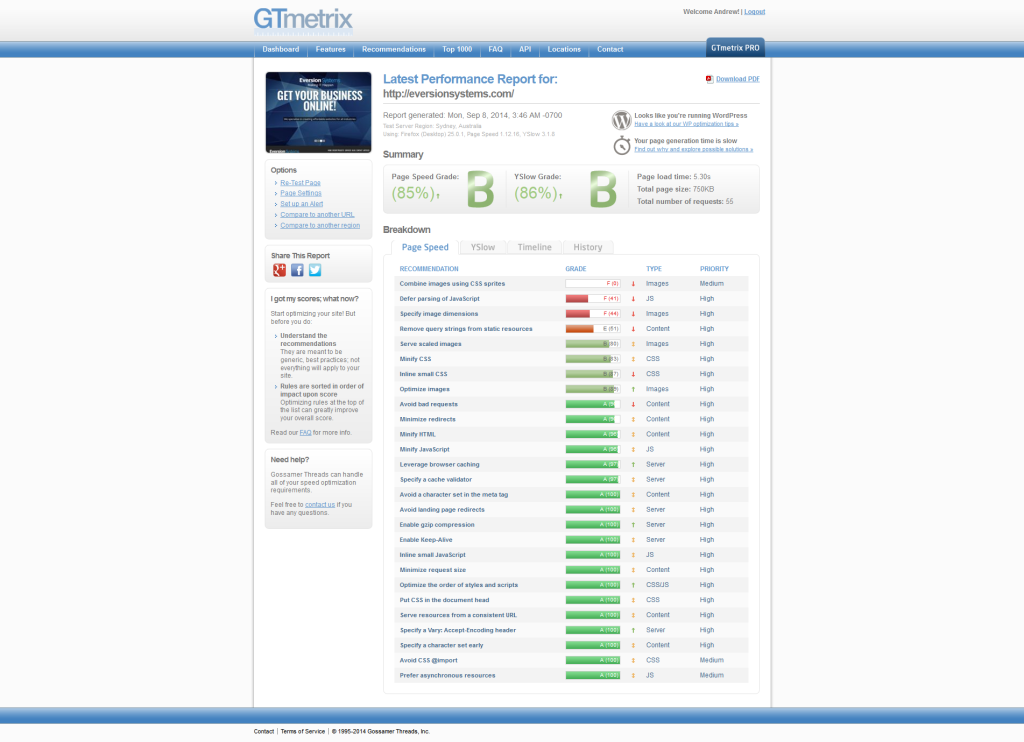
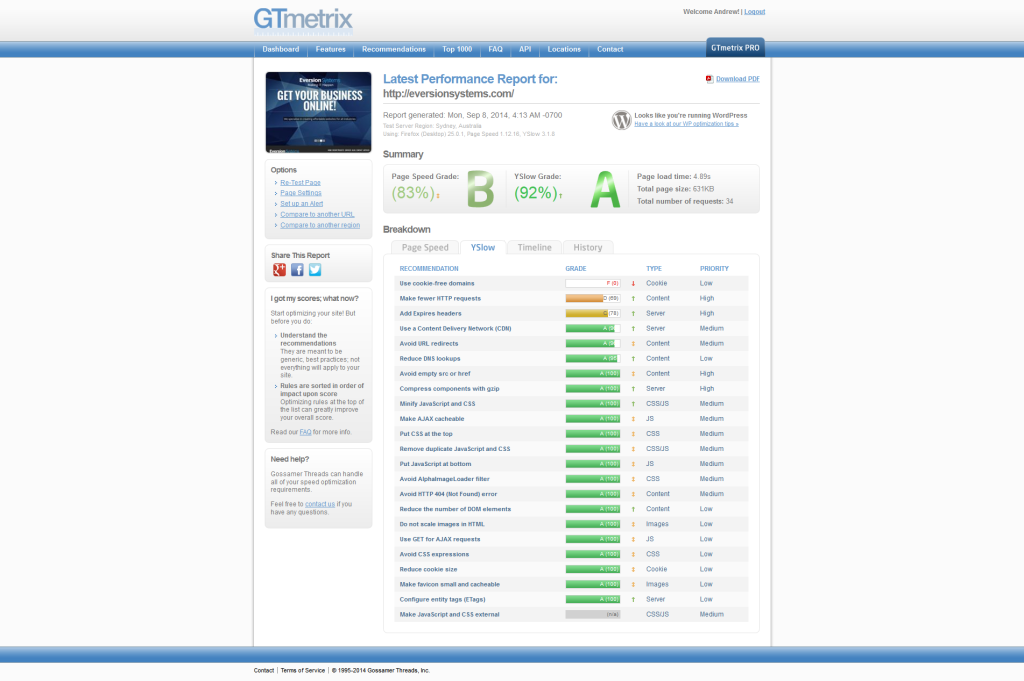
The size of the images on your home page is the greater factor I found in grading well on GTmetrix. I uploaded non-optimised images that I had purchased from iStock on the home page of my site without any reduction in the downloaded versions of the resolution. On the first analysis run of GTmetrix I scored 83% and 86% with page spedd and YSlow respectively.

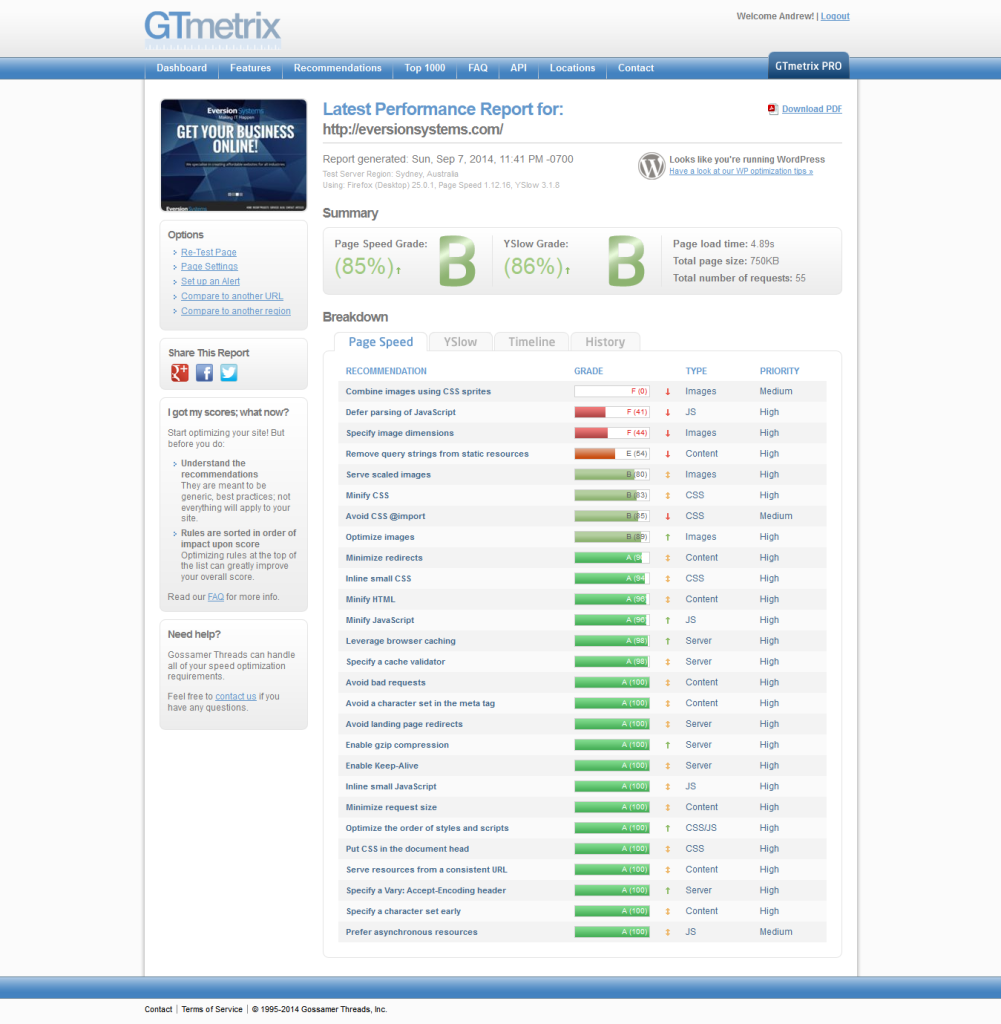
Not a bad score considering I have done no optimisations yet on the images. Let’s install a plugin called WP Smush.it which will reduce the size but not quality of our images. This plugin can be used to traverse your entire media library to optimise the file sizes. The only draw back to this plugin is that images need to be under 1 MB in size. I purposely insert a large file size header image for the first run so let’s see what happens when I use the compressed version of the header image and run Smush.it. Remember, small file images means faster load times!

Instant success, we’ve reduced the page load time by a simple method of ensuring images are not too large in size.
Sign Up To A CDN
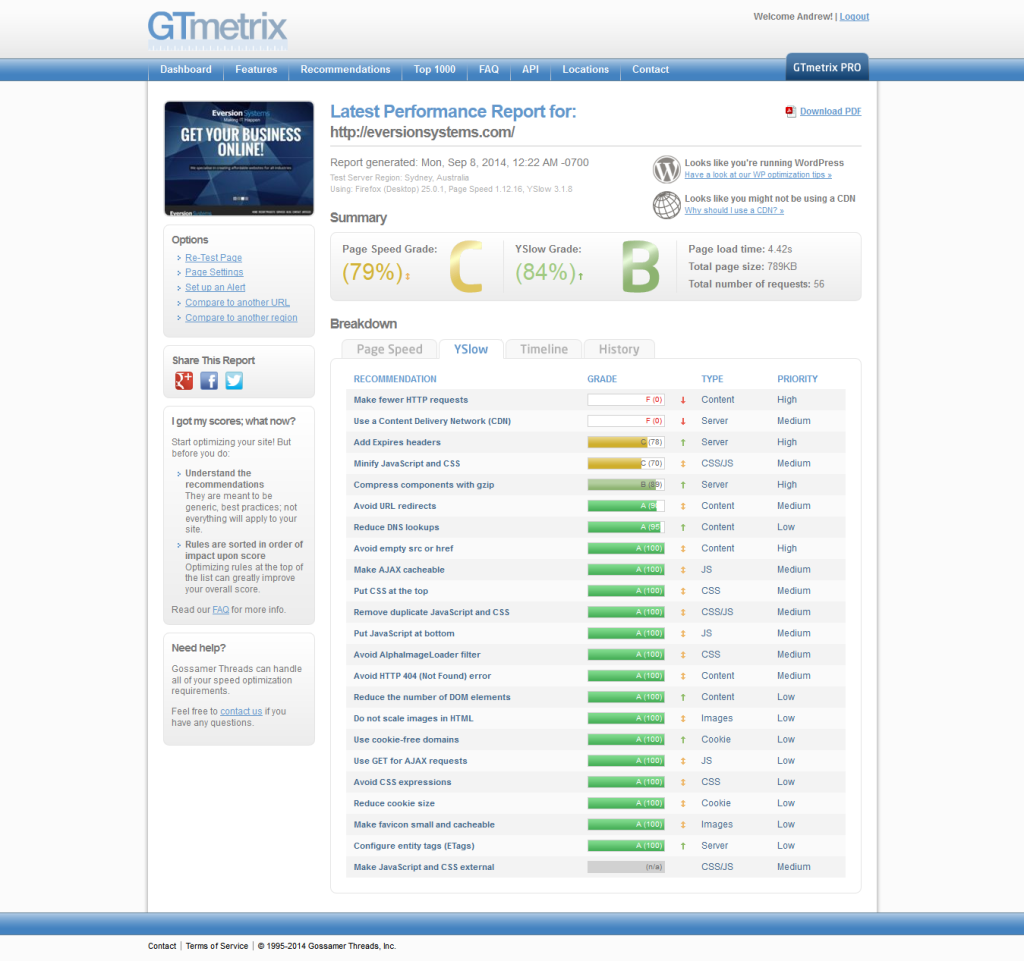
A CDN is content delivery service which basically distributes static elements of your website like jQuery libraries, CSS files and images around the global to reduce the load times of your website. This technique is employed to ensure that no matter where users are accessing your site they should experience the same load times regardless of geographical locations. During the first few speed tests I did I realised that I had CloudFlare enabled for my site. Look what happens to the Page Speed grade when I switch it off.

CloudFlare has a free service you can run on one website but you can still run an unlimited number of sub domains on that site. Well worth utilising a similar service for Page Speed improvement!
I reccomend switching this one last as it caches files so any changes you make to CSS or javascript files won’t show up unless you purge the cache.

Avoid CSS @Import
When I create a child theme in WordPress it’s usual to import the parents stylesheet in the child style.css file. This is poor practice as it can introduce additional delays. The method I use to get around this is to remove the @import line in style.css and use wp_enqueue_style in functions.php to enqueue the stylesheet.
|
1 2 3 4 5 6 7 8 9 10 |
function es_enqueue_parent_style() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'es_enqueue_parent_style' ); function es_enqueue_child_style() { wp_enqueue_style( 'child-style', get_stylesheet_uri(). '/style.css' ); add_action( 'wp_enqueue_scripts', 'es_enqueue_child_style', 11 ); } add_action( 'wp_enqueue_scripts', 'es_enqueue_child_style', 11 ); |

Remove Query Strings From Static Resources
From our metrics we can see that we score poorly due to the fact that resources with a “?” in the URL are not cached by some proxy caching servers. In the URLs that are flagged it’s only version number data that is in the URL so let’s install a plugin called Remove Query Strings From Static Resources. This basic plugin will simply drop everything in a URL after the “?”. Let’s see how much improvement we can get. It didn’t seem to remove all the query strings, we still have a few left with the revolution slider plugin. This brings me to my next point, I am not actually using Revolution Slider plugin in my site so make sure you switch off any unused plugins.

Minify Resources (HTML, CSS, and JavaScript)
Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser. Basically it removes all the white space and comments from a files so it can load the resource faster! Lucky for us there is a plugin that handles all of this called Minit! Let’s install it and see how much of a boost we can get.

I ended up changing the plugin to Autoptimize which ended up giving me even more improvement in my grade. It optimizes your website by concatenating the CSS and JavaScript code and then compressing it.
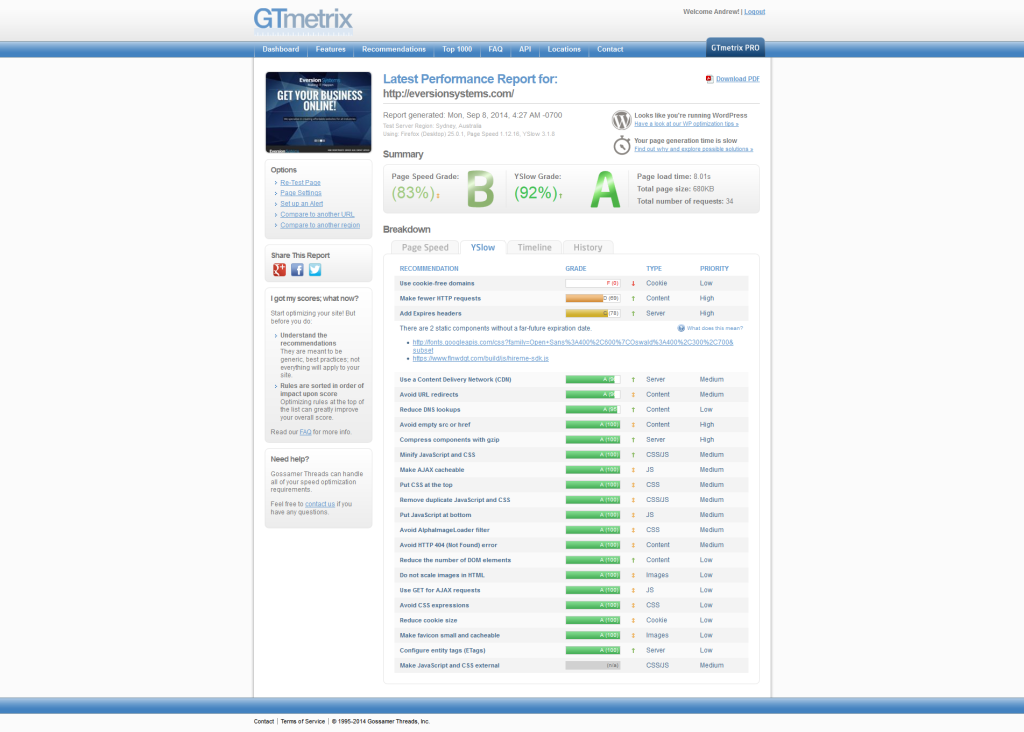
Add Expires Headers
Fetching resources over the network is both slow and expensive as the download of the file may require multiple roundtrips between the client and server. This is why we specify how long a resource should be cached before it needs to be downloaded again. This is achieved by adding a sort of policy to your server to instruct what files should be remembered and for how long. This policy is added to your .htaccess file which sits in your root WordPress installation directory. Attached is an example .htaccess expires header policy section.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
# ---------------------------------------------------------------------- # Expires headers (for better cache control) # ---------------------------------------------------------------------- # These are pretty far-future expires headers. # They assume you control versioning with filename-based cache busting # Additionally, consider that outdated proxies may miscache # www.stevesouders.com/blog/2008/08/23/revving-filenames-dont-use-querystring/ # If you don't use filenames to version, lower the CSS and JS to something like # "access plus 1 week". ExpiresActive on # Perhaps better to whitelist expires rules? Perhaps. ExpiresDefault "access plus 1 month" # cache.appcache needs re-requests in FF 3.6 (thanks Remy ~Introducing HTML5) ExpiresByType text/cache-manifest "access plus 0 seconds" # Your document html ExpiresByType text/html "access plus 0 seconds" # Data ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Feed ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Favicon (cannot be renamed) ExpiresByType image/x-icon "access plus 1 week" # Media: images, video, audio ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # HTC files (css3pie) ExpiresByType text/x-component "access plus 1 month" # Webfonts ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" # CSS and JavaScript ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" |
Add this to anywhere in your .htaccess file and let’s see what impact this has on Page Speed.

One thing to note here is that you can not expire headers for resources that don’t reside on your server. For instance, YSlow is still reporting a Google font as not having a header but as it lives on the Google server we can’t do anything about this.
Specify Image Dimensions
This is a little harder to combat as it requires us to modify theme files. Like any good programmer should with WordPress, make sure you copy the original files you modify into your child template directory so any future updates don’t overwrite your changes to the theme. Find the part of the code that inserts the img tag and insert this piece of PHP code to insert the height and width of the image into the tag.
|
1 2 3 |
$size = getimagesize('imgsrc'); $width=$size[0] $height=$size[1] |
Font Awesome
The theme I have employed does not seem to use image sprites. Image sprites combine several images into one which reduces the number of trips to the server to load a webpage. I decided not to use sprites for this website but instead to employ a web icons font known as Font Awesome. Go to the site to see the list of icons you can use on your site, they look great on any screen size as they are vectors. There is a good article comparing the advantages and disadvantages to these two techniques here Image Sprites vs Web Icon Fonts.
I deleted all the png icons in the theme and replaced them with Font Awesome icons. Here are the before and after pictures which I have managed to find similar icons to replace the original ones. We are into A grade for both categories now!
Scaled Images
Sometimes you may want to display the same image in various sizes. The usual way to do this is to serve a single image resource and use HTML or CSS in the containing page to scale it. However, if you serve an image that is larger than the dimensions used in all of the markup instances, you are sending unnecessary bytes over the internet. You should use an image editor or add new image dimensions via your theme if it supports it or via add_image_size in your functions.php file. Here are the results, an extra 5% improvement!
Final Results
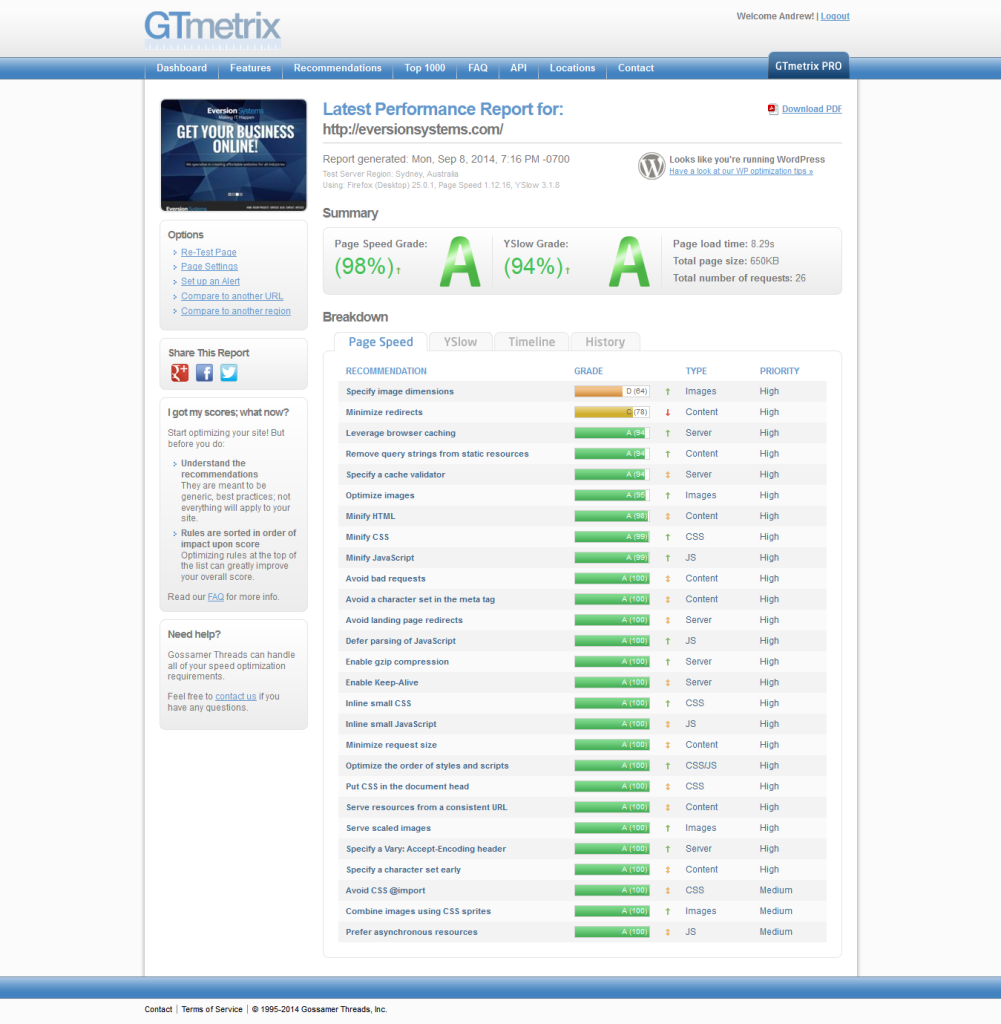
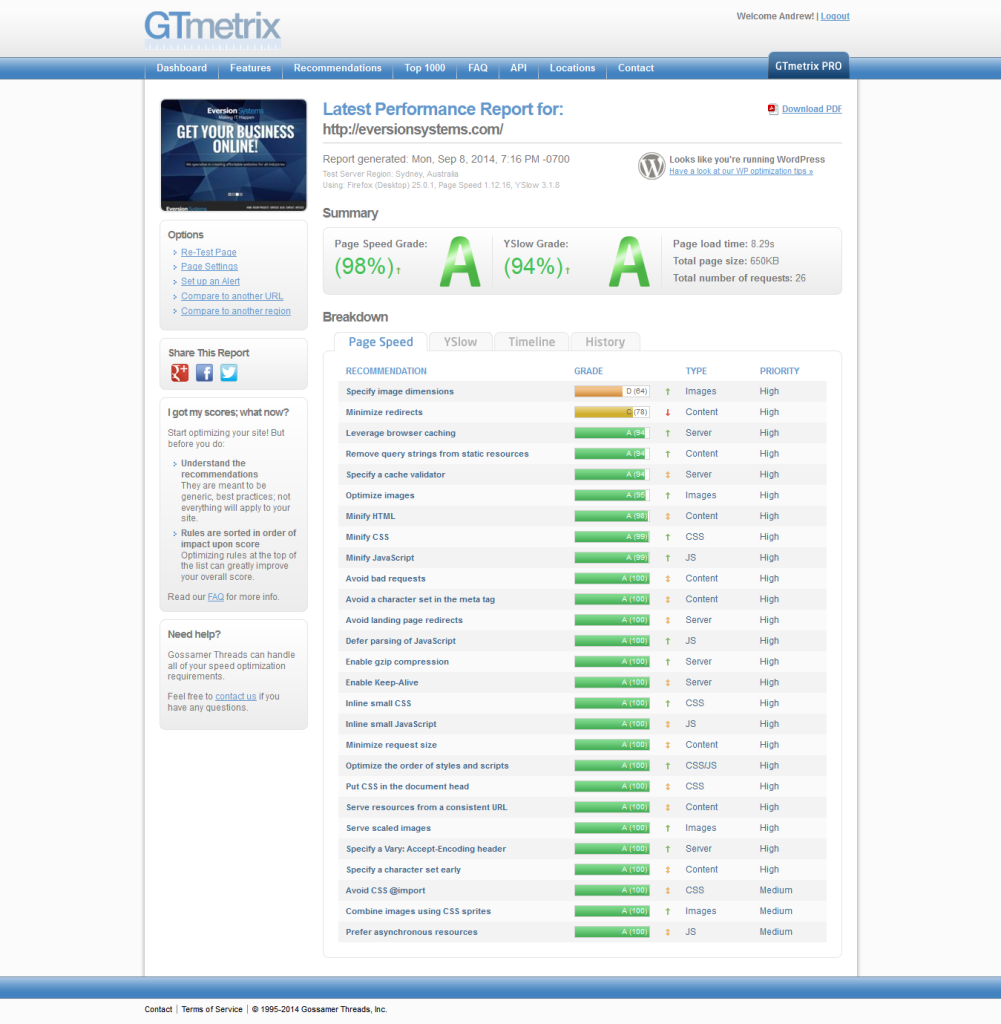
This kind of optimisation can drive you mad trying to achieve a perfect score! The weird thing I found was that my page load time was 8.29 seconds which was double what I started at yet my score was improved. Not sure what this means in terms of Google rankings but I’ll need to do more research on it. I did find it fun though, it was like a computer game where you strive for the highest score possible. The point is though that using a few easy techniques you can improve your page speed quite easily!